Inserting a popup window
Pop-up windows are widely used to provide extra information to the user in a separate window without closing or altering the main web page. First Page 2006 has an in-built Javascript popup designer wizard that steps you through the process of creating a popup window for your web page.
To insert a popup window:
Click on the Scripting > Popup Maker Deluxe menu option.
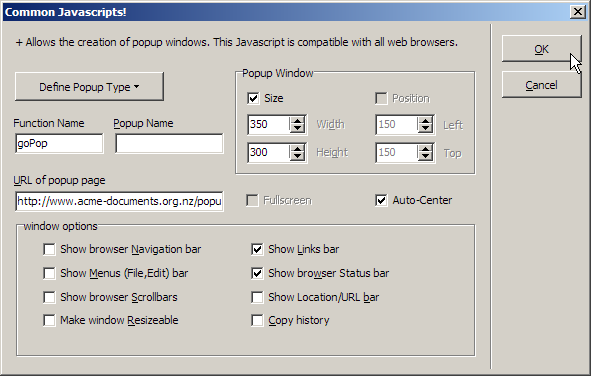
Click on the button and select the option that defines when the popup window loads.
Change the name for the popup function and enter the name for the popup window in the Function Name and Popup Name fields, if required.
Enter the file to load in the URL of popup page field.
Select the size of the popup window by clicking on the Size option and entering the required values into the Width and Height fields, if required.
Select the position of the popup window by clicking on the Position option and entering the required values into the Left and Top fields, if required.
If you want the window to be full-screen and/or automatically centered, click on theFullscreen and Auto-Center tick boxs, if required.
Define the browser window functions that are available by selecting the options in the window options area, if required. All options refer to areas available in most modern browsers.
Click on the button.